Deploy gohugo di netlify
Apa itu Hugo?
Hugo adalah salah satu static site generators open source yang paling populer yang di develop menggunakan Go.
Hugo mengambil direktori sumber file dan template yang akan digunakan sebagai ide untuk pembuatan situs web, situs web yang dibangun menggunakan hugo sangat cepat dan aman
Feature Di Hugo
- Hugo is the fastest tool of its kind. <1ms perhalaman rata rata build situs kurang dari satu detik
- Hugo mendukung unlimited content types, taxonomies, menu, dynamic API-driven content, dan masih banyak lagi
- sintaks markdown di hugo sangat sederhana dan fleksibilitas
- Hugo memberikan dukungan i18n untuk situs multi bahasa
- Dan yang terakhir hugo memberikan kita untuk menulis konten dalam berbagai format seperti JSON atau AMP
Persiapan Deploy Hugo Di Netlify
Sebelum kita deploy ada beberapa hal yang harus di persiapkan :
- web hugo yang sudah siap untuk di hosting
- Akun git (Github/Gitlab/Bitbucker)
- Akun Netlify
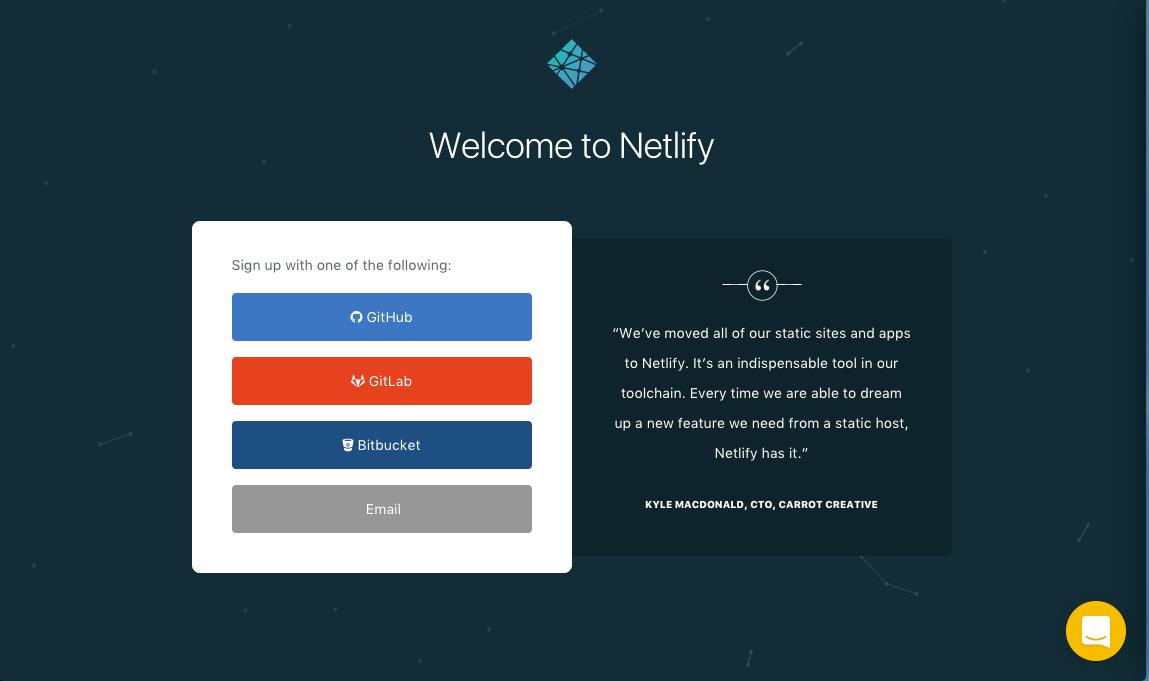
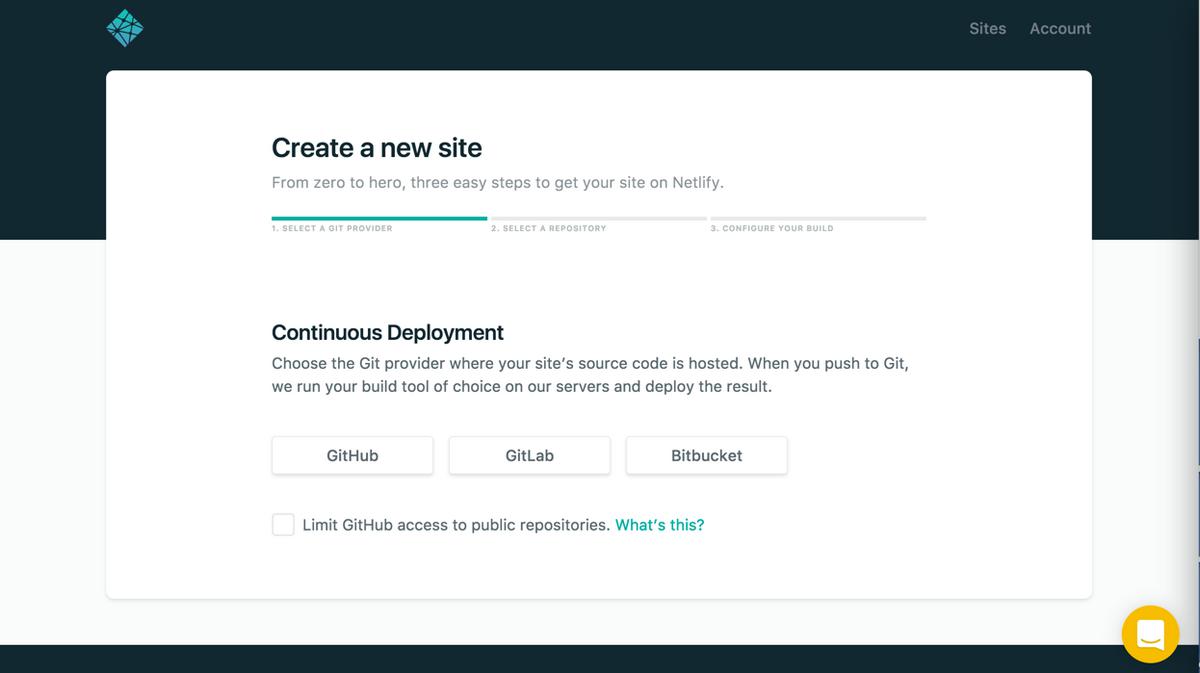
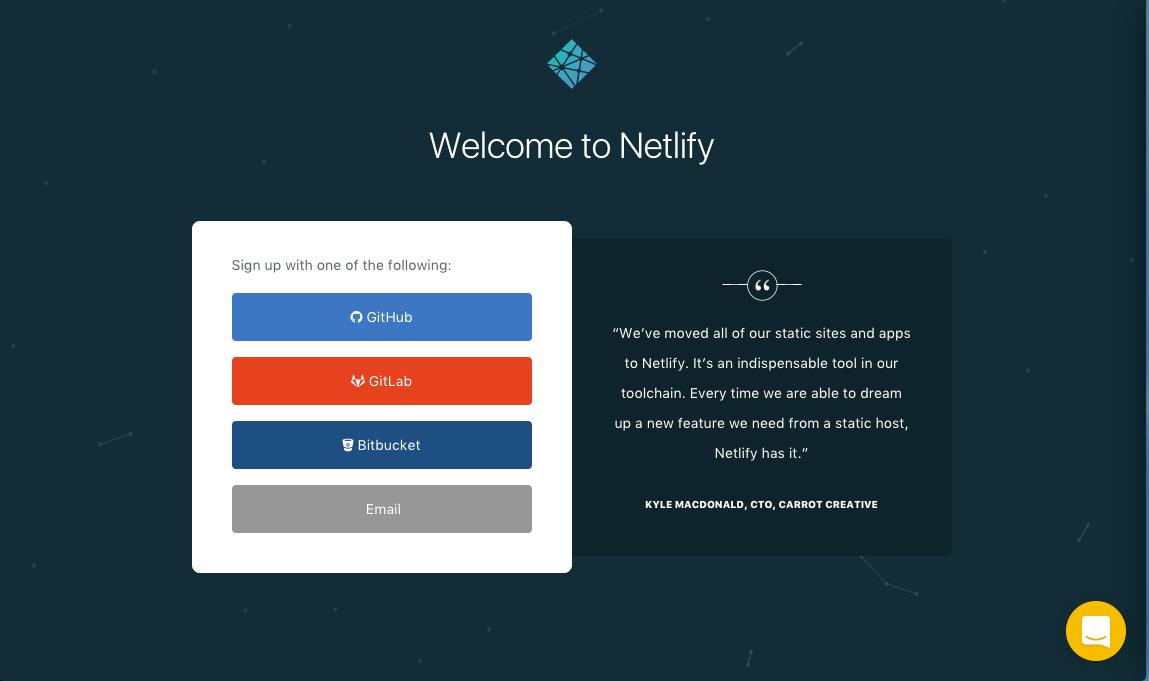
Silahkan pergi ke Netlify dan pilih metode pendaftaran yang kalian sukai. “disarankan menggunakan akun git”

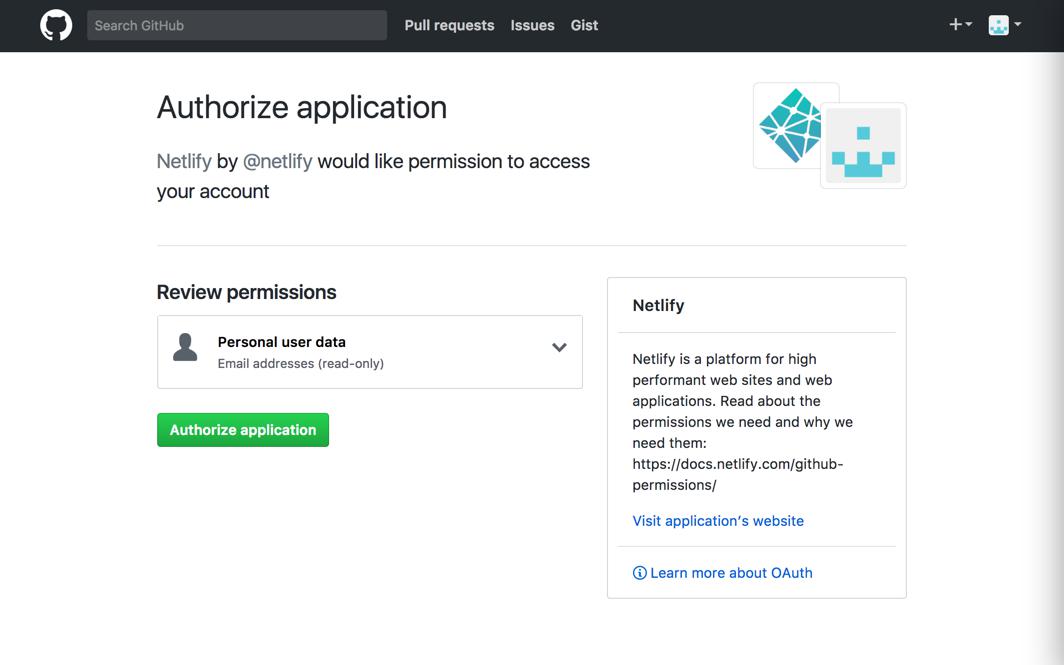
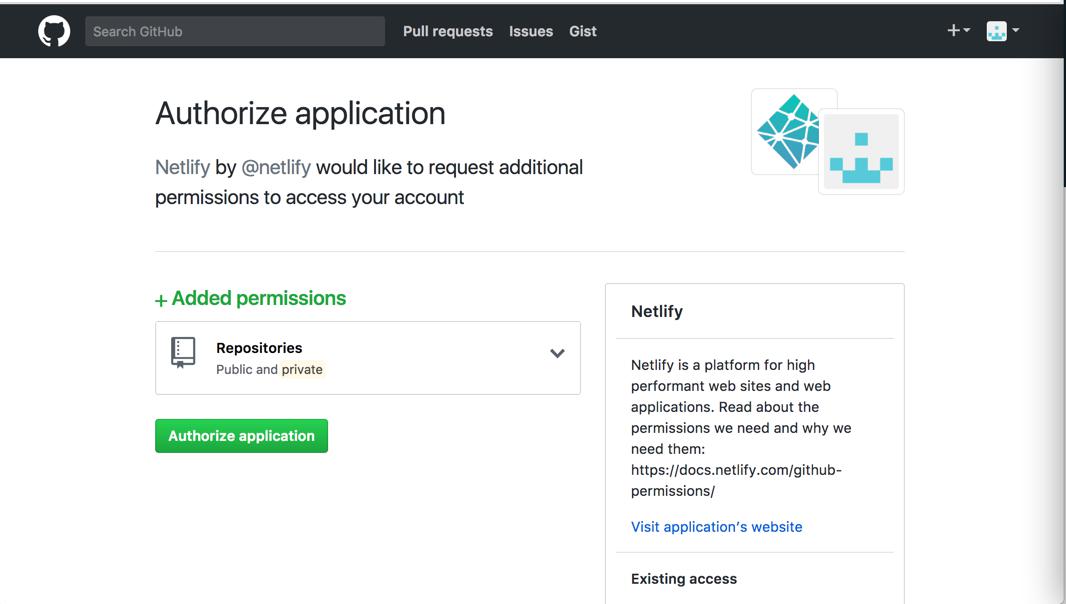
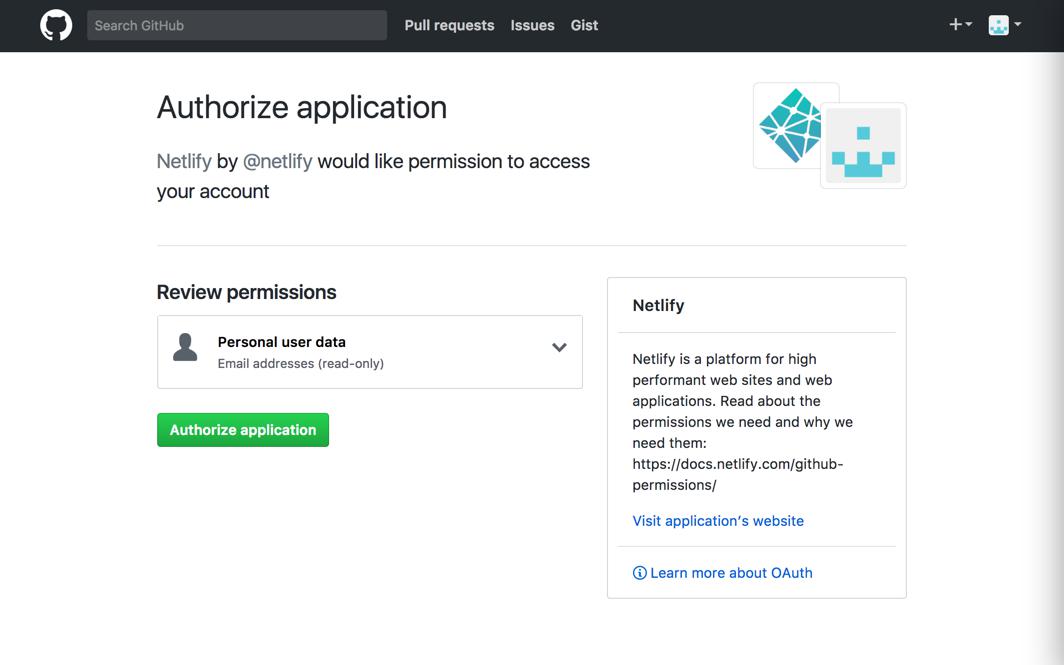
Pilih Github dan akan muncul modal authorization untuk authentication. Pilih “Athorize Application”

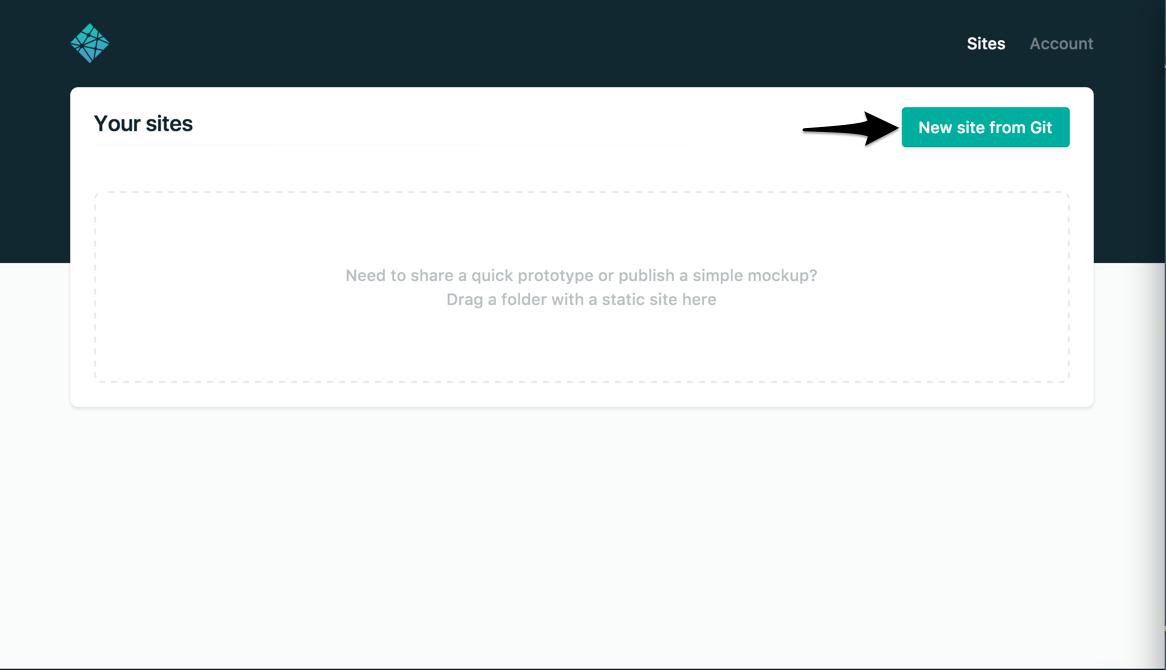
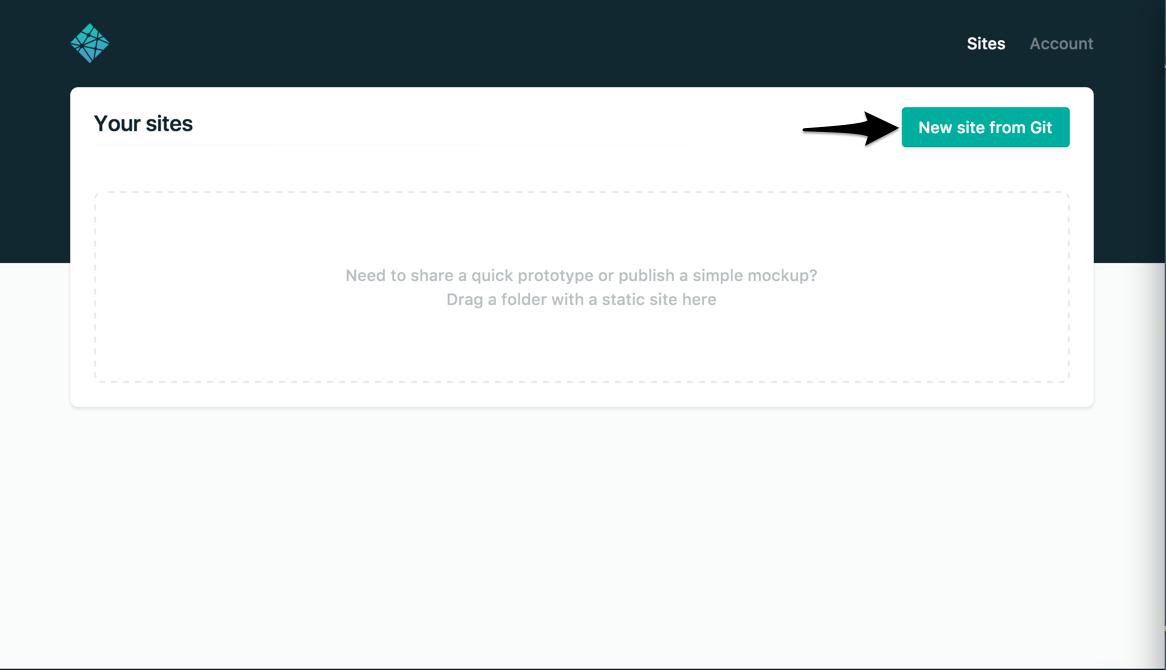
Tahap selanjutnya akan muncul dashboard baru kamu, pilih “New site from git”

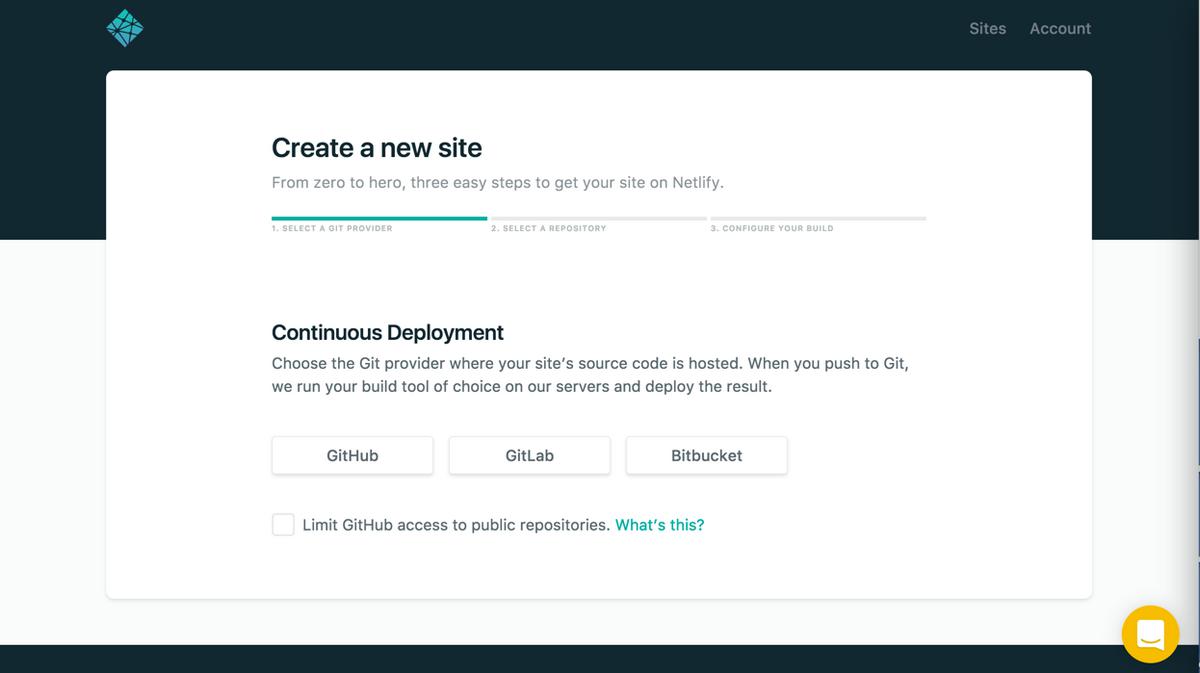
Netlify kemudian akan memberikan langkah langkah yang diperlukan, kamu harus memilih opsi git lagi dan kali ini anda memberi netlify izin ke repo kamu

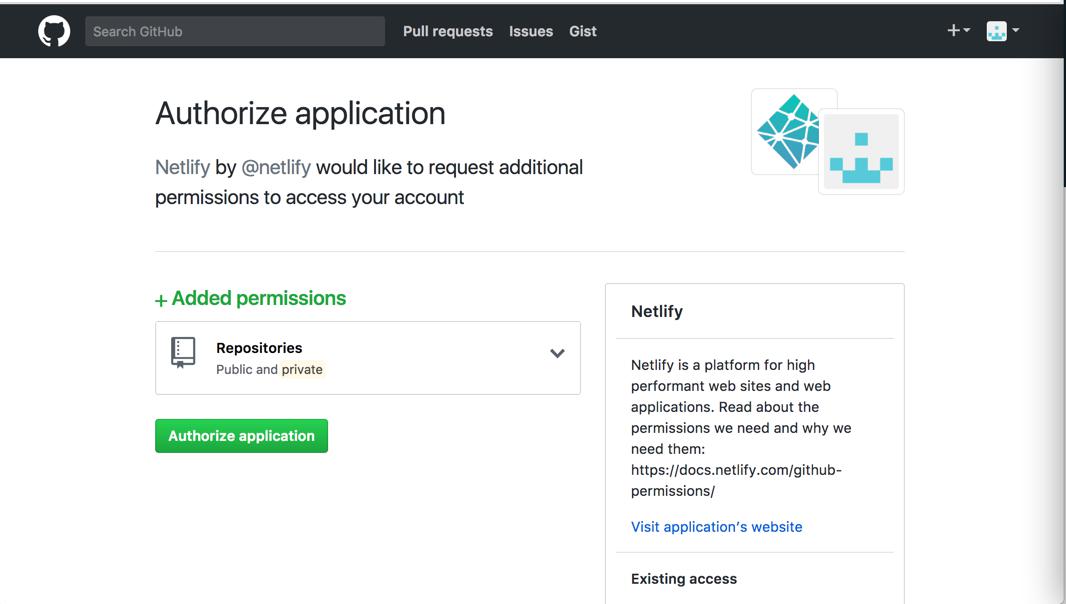
Dan sekali lagi muncul modal Github Authorization

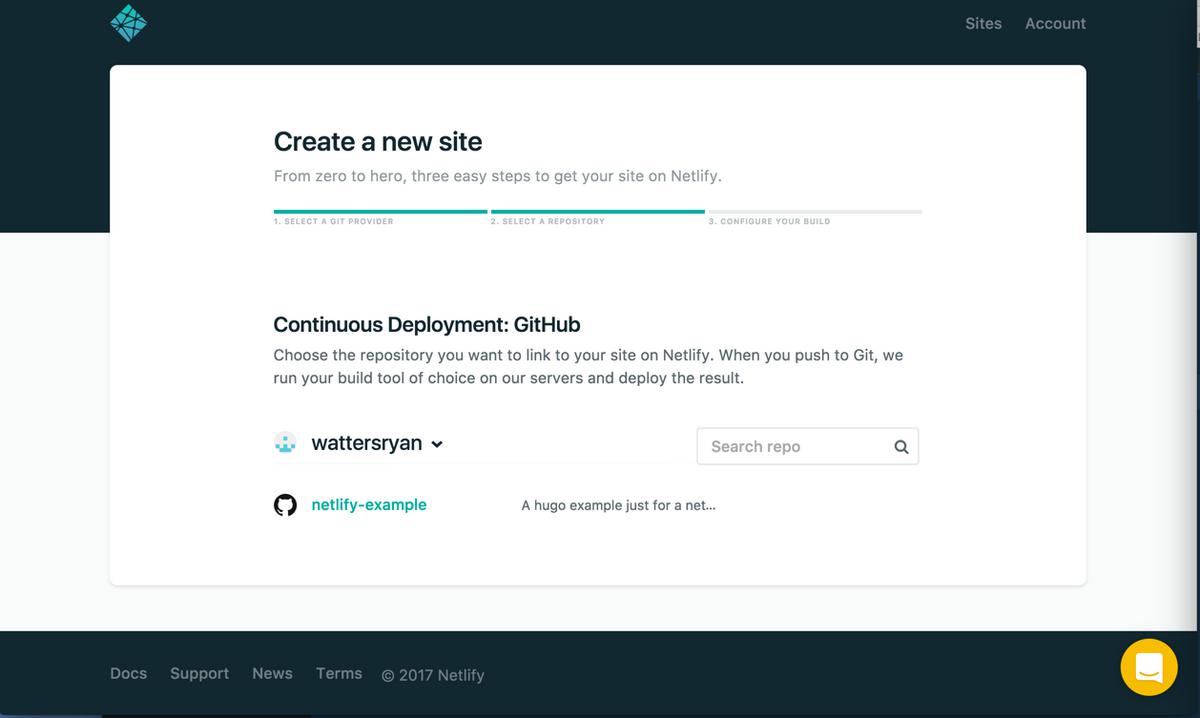
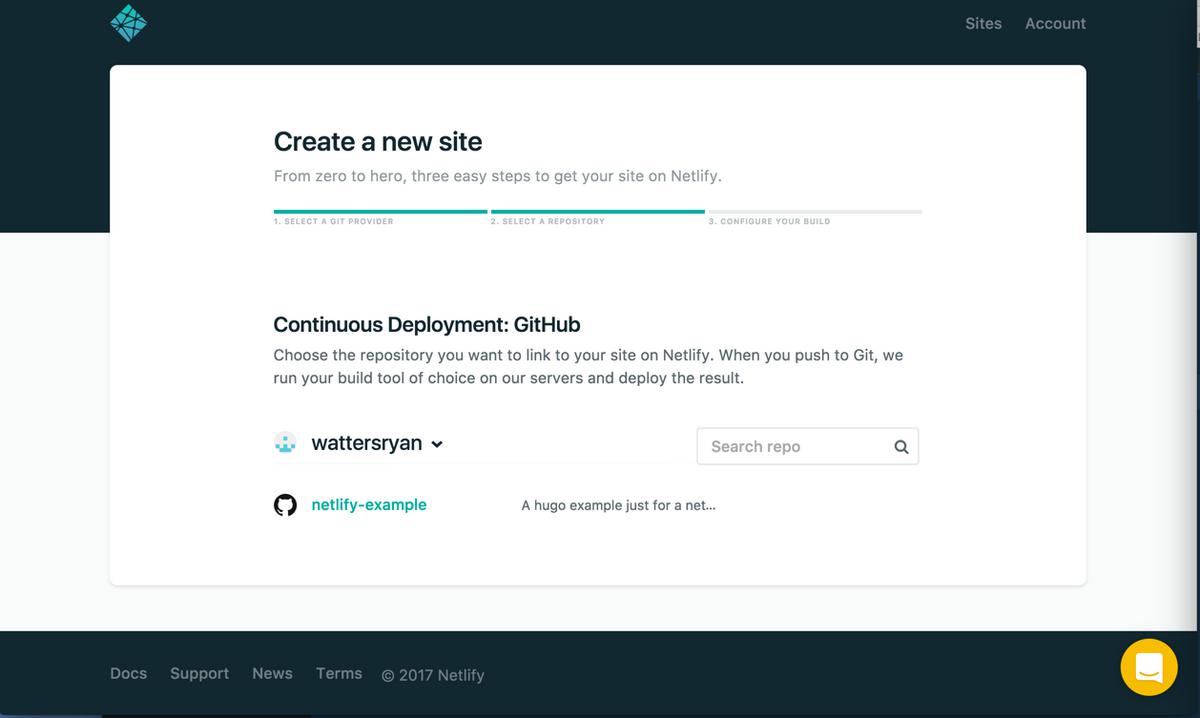
Selanjutnya pilih repo yang ingin kamu gunakan. Jika kamu memiliki banyak repository kamu dapat memfilternya menggunakan pencarian repo

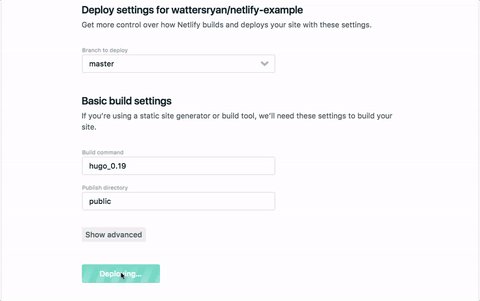
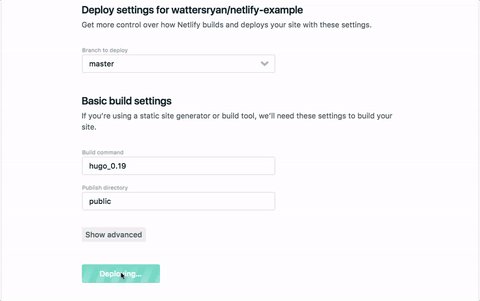
Setelah dipilih, kamu akan di bawa ke tampilan persiapan. Disini kamu dapat memilih branch untuk di deploy
Cara konfigurasi versi hugo di netlify
pada projek kamu silahkan tambah file netlify.toml
[build]
publish = "public"
command = "hugo --gc --minify"
[context.production.environment]
HUGO_VERSION = "0.81.0"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.split1]
command = "hugo --gc --minify --enableGitInfo"
[context.split1.environment]
HUGO_VERSION = "0.81.0"
HUGO_ENV = "production"
[context.deploy-preview]
command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment]
HUGO_VERSION = "0.81.0"
[context.branch-deploy]
command = "hugo --gc --minify -b $DEPLOY_PRIME_URL"
[context.branch-deploy.environment]
HUGO_VERSION = "0.81.0"
[context.next.environment]
HUGO_ENABLEGITINFO = "true"
Build and Deploy Site
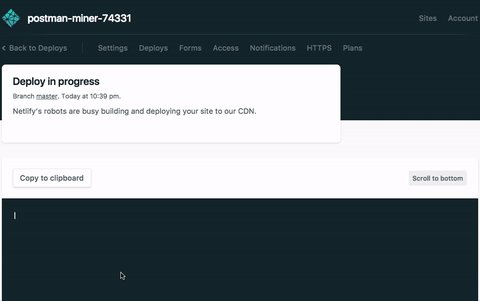
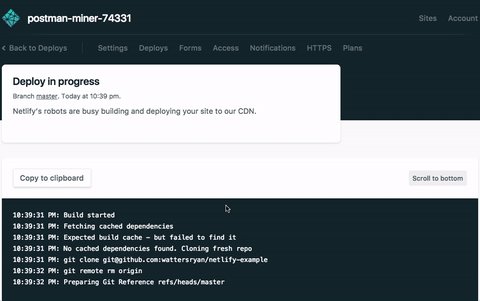
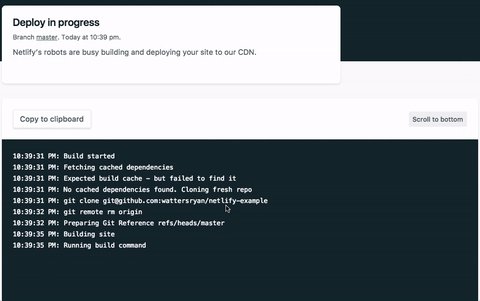
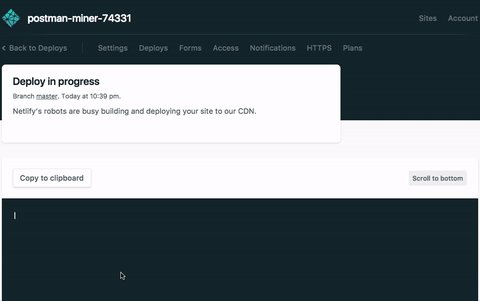
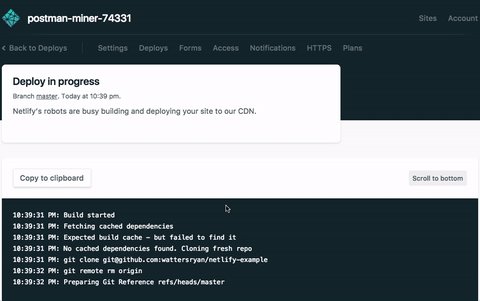
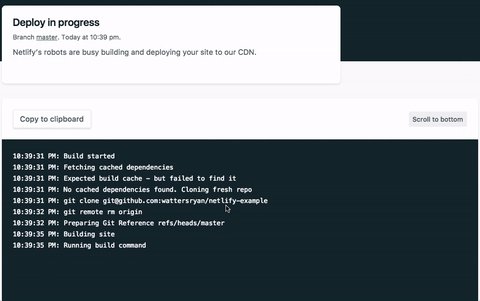
Di console netlify piliy “Deploy Site” dan kamu akan diarahkan ke console untuk memastikan build kamu berhasil atau tidak

Nah itu dia cara deploy hugo di netlify, jika masih ada yang belom jelas silahkan tinggalkan pesan di menu contact
Apa itu Hugo?
Hugo adalah salah satu static site generators open source yang paling populer yang di develop menggunakan Go.
Hugo mengambil direktori sumber file dan template yang akan digunakan sebagai ide untuk pembuatan situs web, situs web yang dibangun menggunakan hugo sangat cepat dan aman
Feature Di Hugo
- Hugo is the fastest tool of its kind. <1ms perhalaman rata rata build situs kurang dari satu detik
- Hugo mendukung unlimited content types, taxonomies, menu, dynamic API-driven content, dan masih banyak lagi
- sintaks markdown di hugo sangat sederhana dan fleksibilitas
- Hugo memberikan dukungan i18n untuk situs multi bahasa
- Dan yang terakhir hugo memberikan kita untuk menulis konten dalam berbagai format seperti JSON atau AMP
Persiapan Deploy Hugo Di Netlify
Sebelum kita deploy ada beberapa hal yang harus di persiapkan :
- web hugo yang sudah siap untuk di hosting
- Akun git (Github/Gitlab/Bitbucker)
- Akun Netlify
Silahkan pergi ke Netlify dan pilih metode pendaftaran yang kalian sukai. “disarankan menggunakan akun git”

Pilih Github dan akan muncul modal authorization untuk authentication. Pilih “Athorize Application”

Tahap selanjutnya akan muncul dashboard baru kamu, pilih “New site from git”

Netlify kemudian akan memberikan langkah langkah yang diperlukan, kamu harus memilih opsi git lagi dan kali ini anda memberi netlify izin ke repo kamu

Dan sekali lagi muncul modal Github Authorization

Selanjutnya pilih repo yang ingin kamu gunakan. Jika kamu memiliki banyak repository kamu dapat memfilternya menggunakan pencarian repo

Setelah dipilih, kamu akan di bawa ke tampilan persiapan. Disini kamu dapat memilih branch untuk di deploy
Cara konfigurasi versi hugo di netlify
pada projek kamu silahkan tambah file netlify.toml
[build]
publish = "public"
command = "hugo --gc --minify"
[context.production.environment]
HUGO_VERSION = "0.81.0"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.split1]
command = "hugo --gc --minify --enableGitInfo"
[context.split1.environment]
HUGO_VERSION = "0.81.0"
HUGO_ENV = "production"
[context.deploy-preview]
command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment]
HUGO_VERSION = "0.81.0"
[context.branch-deploy]
command = "hugo --gc --minify -b $DEPLOY_PRIME_URL"
[context.branch-deploy.environment]
HUGO_VERSION = "0.81.0"
[context.next.environment]
HUGO_ENABLEGITINFO = "true"
Build and Deploy Site
Di console netlify piliy “Deploy Site” dan kamu akan diarahkan ke console untuk memastikan build kamu berhasil atau tidak

Nah itu dia cara deploy hugo di netlify, jika masih ada yang belom jelas silahkan tinggalkan pesan di menu contact
`